|
照片是唯一不會應用到 browser-safe colors 的圖像
應用在網頁製作的216色調色版裡,只有六種對比?烈的紅色。這個216色的調色版,又稱6×6×6調色版或6×6×6
cube。這個調色版上的顏色是預設的,不可以隨意改動。在216色調版出現的RGB數值,是非常相似的,它們都是由00、51、102、153、204、255組成的。在216色調色版裡的hexadecimal
values亦非常相似的,它們都是由00、33、66、99、CC、FF所組成的。你可以從下頁看到,調色版上的顏色是根據它們的數值排列,並非如彩虹般紅橙黃綠青藍紫地排列。若你對各種顏色的數值都有基本的概念,在製作網頁時,你可以很容易地查核網頁裡各種顏色的RGB數值、hexadecimal
values。
你可能會覺得,製作網頁時,根本無須考慮圖像的顏色是否browser-safe,因為反正閱覽網頁的觀眾都擁有24位元的顯示器,不連續調混色所帶來的斑紋是不會出現在對方的螢幕上。但我的建議是,選取背景、文字顏色時,不妨考慮利用各個平台都相容的顏色,因為到目前為止,大部份系統都是256色相容的。
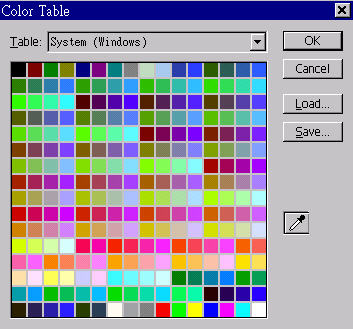
CLUT
CLUT全稱為Color LookUp
Table。CLUT是應用在8位元或以下的圖像。
你可能會懷疑,利用216色browser-safe
color製作的網頁,在16位元的電腦螢幕上顯示出來的時候,會否不相容,或令色彩質素變差。但事實上,16位元的色彩系統是足以掩蓋一些不連續調混色(dithering)的圖紋。但若你在16位元的系統製作browser-safe網頁,而讀者則在256色的系統上閱覽,不連續調混色則會變得很明顯。因此,在製作網頁時,你須要經常留意所用的色彩系統是256色的還是擁有上百萬色的16位元系統。
 
|